¿Como hacer esto con CSS y Flexbox?
El tema esta en que tengo varios problemas para que no se me descuadre cuando quiero poner imágenes y texto alineados tanto horizontalmente como verticalmente en una fila.
El html para la primera columna es este
<article class="" id="caracteristicasCaja"> <div class="caracteristicasCaja1"> <ul> <li><img src="http://lorempixel.com/30/30" alt=""> <span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id, fugiat.</span></li> <li><img src="http://lorempixel.com/30/30" alt=""> <span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id, fugiat.</span></li> <li><img src="http://lorempixel.com/30/30" alt=""> <span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id, fugiat.</span></li> <li><img src="http://lorempixel.com/30/30" alt=""> <span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Id, fugiat.</span></li> </ul> </div> <div class="caracteristicasCaja2"> dfsfsfds </div> <div class="caracteristicasCaja3"> sdfsfsfs </div> </article>
En la segunda y tercera columnas supongo que sustituiría el span por un h2 y un párrafo respectivamente
Este es el css de mi primera columna
#caracteristicasCaja
{
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
-webkit-flex-flow: row wrap;
-moz-flex-flow: row wrap;
-ms-flex-flow: row wrap;
-o-flex-flow: row wrap;
flex-flow: row wrap;
justify-content: space-between;
width: 100%;
}
#caracteristicasCaja div[class^="caracteristicasCaja"]
{
background-color: yellow;
width:31.2%;
height: 200px;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: flex-start;
padding:5px;
-webkit-flex-flow: column wrap;
-moz-flex-flow: column wrap;
-ms-flex-flow: column wrap;
-o-flex-flow: column wrap;
flex-flow: column wrap;
}
#caracteristicasCaja .caracteristicasCaja1
{
}
#caracteristicasCaja .caracteristicasCaja1 ul
{
margin-bottom: 5px;
list-style-type: none;
}
#caracteristicasCaja .caracteristicasCaja1 ul li
{
font-size: 1em;
}
#caracteristicasCaja .caracteristicasCaja1 ul li img
{
margin-right: 5px;
}
#caracteristicasCaja .caracteristicasCaja1 ul li img span
{
line-height: 30px
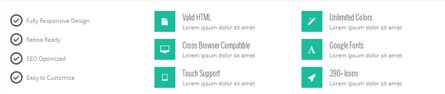
}Como veis se me descuadra el texto que esta al lado de la imagen(icono en la muestra que he subido), aparte de que ese texto verticalmente no esta alineado con las imágenes. He aumentado el texto por que me gustaría poder poner más texto y que la imagen se adaptase al texto verticalmente, pero sin sangría.
Probablemente tenga que cambiar el html pero no tengo claro como hacerlo.
Agradecería ayuda.
La idea, por ejemplo en la primera columna es poner el icono o imagen, y al lado por lo menos 3 filas de texto y que queden de forma uniforme