Cómo alinear un menú horizontal en el Top de la página.
Necesito de su ayuda con esto:
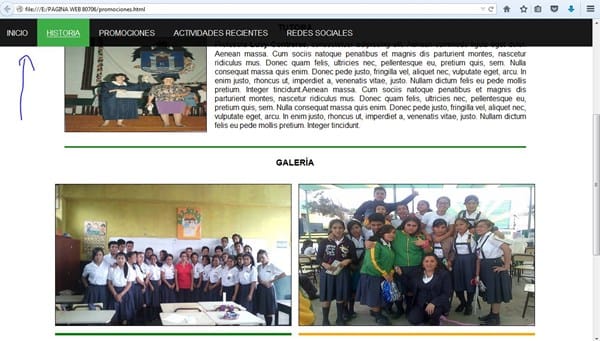
Miren tengo un menú, pero cuando bajo con la barra que esta en la derecha, la barra también BAJA...
Aquí les dejo un imagen.

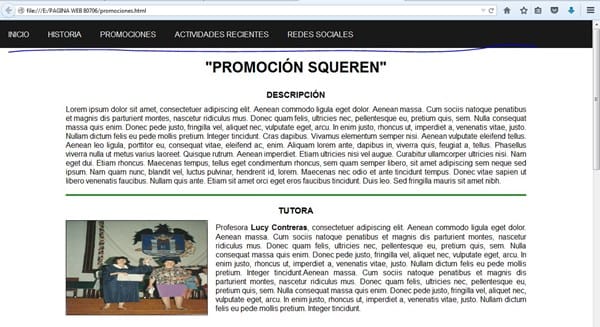
Quisiera que solo se queda en el top de la página...
De modo que cuando yo baje con la barra esta barra se quede arriba y desaparezca cuando bajo y no me siga como en la primera imagen...

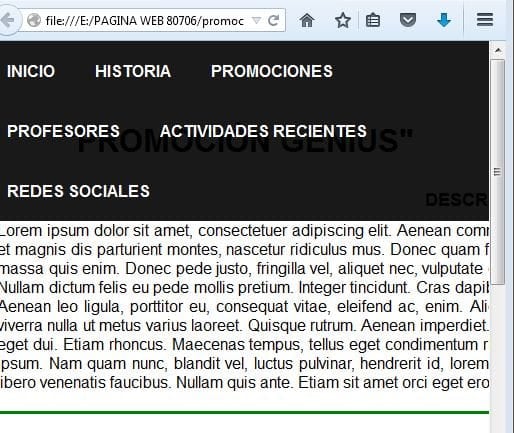
También quisiera que no se deforme el menu, y tenga unos margen ya establecidos.
Miren como se deforma... :(

AQUI DEJO EL ESTILO CSS:
.ex1 img{
margin: 20px;
border: 2px solid #ACAEAD;
-webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
}
.ex1 img:hover {
-webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline
}
* {
padding: 0;
margin: 0;
}
p {
margin-bottom: 20px;
}
.wrapper {
width: 100%;
margin: none;
overflow:hidden;
}
header {
background: rgba(0,0,0,0.9);
width: 100%;
position: fixed;
z-index: 10;
}
nav {
float: left; /* Desplazamos el nav hacia la izquierda */
}
nav ul {
list-style: none;
overflow: hidden; /* Limpiamos errores de float */
}
nav ul li {
float: left;
font-family: Arial, sans-serif;
font-size: 16px;
}
nav ul li a {
Display: block; /* Convertimos los elementos a en elementos bloque para manipular el padding */
padding: 20px;
color: #fff;
text-decoration: none;
}
nav ul li:hover {
background: #3ead47;
}
.contenido {
padding-top: 80px;
}
--------------------------------------------------------------
AQUÍ HTML
<html>
<head>
<title>I.E 80706</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/estilo.css">
<header>
<section class="wrapper">
<nav>
<ul>
<li><a href="index.html"><b>INICIO</b></a></li>
<li><a href="autos.html"><b>HISTORIA</b></a></li>
<li><a href="ejemplo1.html"><b>PROMOCIONES</b></a></li>
<li><a href="ejemplo1.html"><b>PROFESORES</b></a></li>
<li><a href="ejemplo1.html"><b>ACTIVIDADES RECIENTES</b></a></li>
<li><a href="redes.html"><b>REDES SOCIALES</b></a></li>
</ul>
</nav>
</section>
</header>
</head>
<body>
</HTML>
