Colocar página de captura en la página estática de wordpress
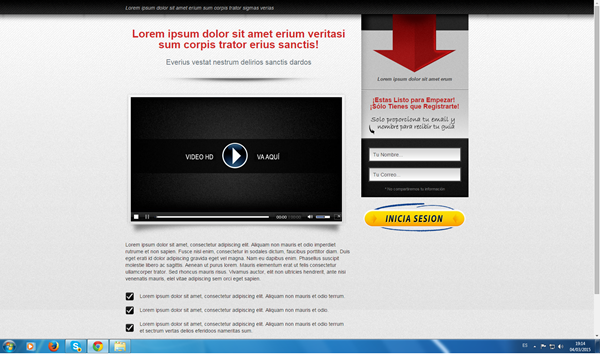
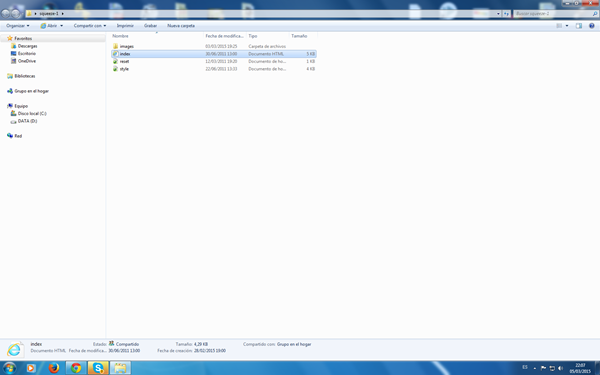
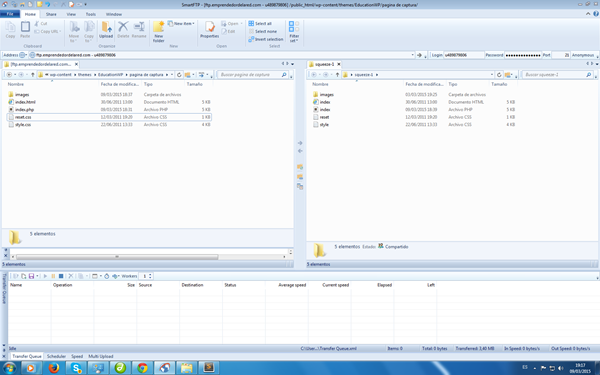
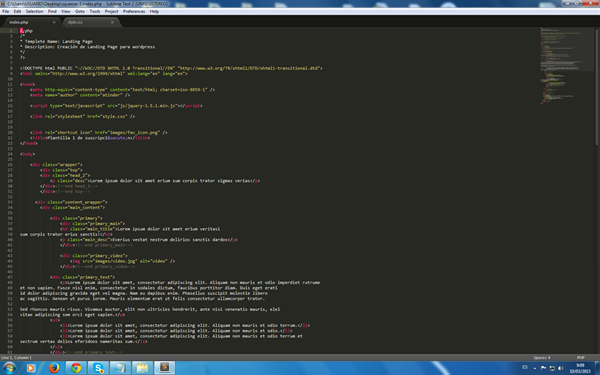
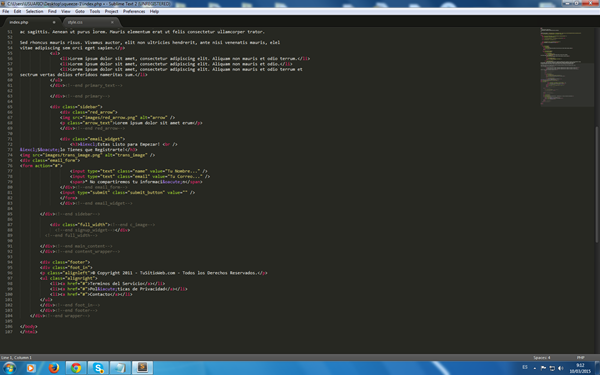
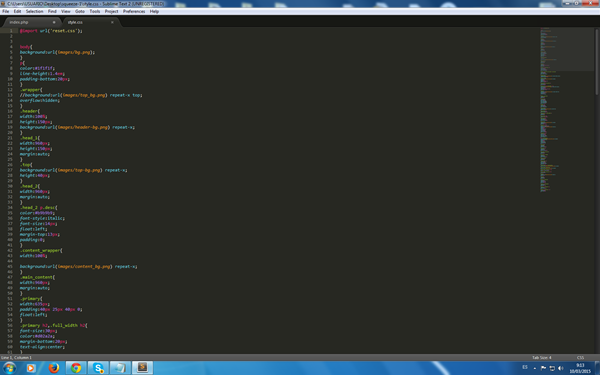
Cómo puedo colocar la página de captura, en la página estática de wordpress, tengo una carpeta con todos los archivos de la página de captura, es decir index, style, imágenes etc, he copiado el código con dreamweaber de la index y posteriormente lo he colocado en el texto del código de wordpress, y una vez actualizado no me aparece la página de captura. Qué me aconsejáis.
2 respuestas
Respuesta de develoteca .com
1
Respuesta
1