Calendario y Cookie
Hola experto. Soy desarrollador de sistemas. Mi campo de desarrollo es .net y Java pero me acada de llegar un proyecto en php, ajax y mysql. Y necesitan que me involucre un 100% en el proyecto.
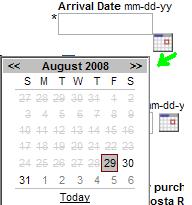
1.Tengo un formulario que cuando se da click sobre el campo de texto o la imagen de un calendario se muestre el calendario eso lo hace excelente ademas de pasar el valor de lo que selecciono el usuario. Lo que ellos quieren es que si el usuario quita el mouse del calendario sin dar click en otro lado se quite el calendario. Osea como un mouseover algo así pero igual como te digo no conozco mucho la sintaxis pero no es difícil aprender.
2. En este formulario esta compuesto de checkbox, ellos desean que cada vez que hagan click sobre un checkbox se guarde esa información, ellos no quieren que se refresque la página, supongo que esa información al no refrescar solo se puede guardar en el cookie y cuando el vuelve a abrie la página por que no termino le salga la selecciones que había hecho. ¿O es posible hacer inserciones a la base de datos si necesidad de refrescamiento?.
Nota: La página no tiene para login porque ellos no quieren así. Seria a puro cookie y después ya el llena el formulario y envía sus datos.
Muchas Gracias.
1.Tengo un formulario que cuando se da click sobre el campo de texto o la imagen de un calendario se muestre el calendario eso lo hace excelente ademas de pasar el valor de lo que selecciono el usuario. Lo que ellos quieren es que si el usuario quita el mouse del calendario sin dar click en otro lado se quite el calendario. Osea como un mouseover algo así pero igual como te digo no conozco mucho la sintaxis pero no es difícil aprender.
2. En este formulario esta compuesto de checkbox, ellos desean que cada vez que hagan click sobre un checkbox se guarde esa información, ellos no quieren que se refresque la página, supongo que esa información al no refrescar solo se puede guardar en el cookie y cuando el vuelve a abrie la página por que no termino le salga la selecciones que había hecho. ¿O es posible hacer inserciones a la base de datos si necesidad de refrescamiento?.
Nota: La página no tiene para login porque ellos no quieren así. Seria a puro cookie y después ya el llena el formulario y envía sus datos.
Muchas Gracias.
1 respuesta
Respuesta de davidcortesb
1