No se donde encerrar el div
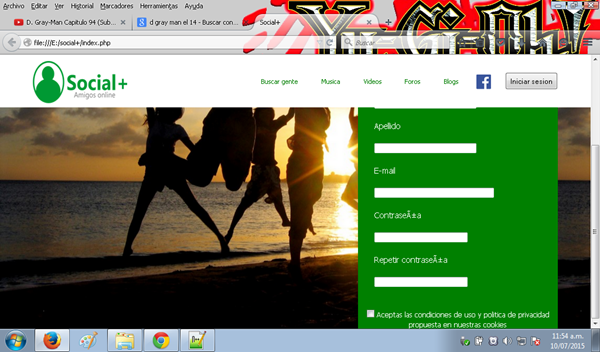
Dentro del div tengo el formulario de registro ¿pero dónde tengo que cerrar para que me separe y no me quede de este modo?:

Los códigos del (index.php)
<div id="general"><br></br><font color="white"><font face="Tahoma" size="6">Regístrate
<font color="white"><font face="Tahoma" size="4">En esta nueva comunidad<br></br>
<form role="form">
<div class="form-group">
<font color="white" size="3"><label for="ejemplo_email_1">Nombre</label>
<br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="30">
<br></br>
<font color="white" size="3"><label for="ejemplo_email_1">Apellido</label>
<br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="30" maxlength="30">
<br></br>
<font color="white" size="3"><label for="ejemplo_email_1">E-mail</label>
<br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="36" maxlength="30">
<br></br>
<font color="white" size="3"><label for="ejemplo_email_1">Contraseña</label>
<br></br>
<input type="password" class="form-control" id="ejemplo_password_1" size="27">
<br></br>
<font color="white" size="3"><label for="ejemplo_email_1">Repetir contraseña</label>
<br></br>
<input type="password" class="form-control" id="ejemplo_password_1" size="27">
<br></br>
<center><input type="checkbox"><font size="2">Aceptas las condiciones de uso y política de privacidad propuesta en nuestras cookies</center>
<br></br>
<style type="text/css">
a:link
{
text-decoration:none;
}
</style>
</body>
</html>
Y el código de (estilos.css)
div#general{
margin:auto;
float:right;
width:380px;
height:600px;
background-color:green;
}
1 Respuesta
Como primer punto, debes explicar mejor ¿qué?, ¿Cómo?, ¿Dónde? Y ¿Cuándo? Quieres separar.
En segundo lugar, ¿qué idea quieres plantear en la web? Que defina las posiciones.
El código que locaste debería estar de esta forma...
<html>
<head>
<style type="text/css">
div#general{
margin:auto;
float:right;
width:380px;
height:600px;
background-color:green;
}
a:link{
text-decoration:none;
}
</style>
<body>
<div id="general"><br></br>
<font color="white" face="Tahoma" size="6">Regístrate
<font color="white" face="Tahoma" size="4">En esta nueva comunidad<br></br>
<form role="form">
<div class="form-group">
<font color="white" size="3">
<label for="ejemplo_email_1">Nombre</label><br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="30"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">Apellido</label><br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="30" maxlength="30"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">E-mail</label><br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="36" maxlength="30"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">Contraseña</label><br></br>
<input type="password" class="form-control" id="ejemplo_password_1" size="27"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">Repetir contraseña</label><br></br>
<input type="password" class="form-control" id="ejemplo_password_1" size="27"><br></br>
<center>
<input type="checkbox">
<font size="2">Aceptas las condiciones de uso y política de privacidad propuesta en nuestras cookies
</center><br></br>
</div>
</form>
</div>
</body>
</html>

Lo que quería hacer es separar el div del footer, mi web que estoy intentando crear es una red social...

Esta bien los códigos que me pasaste, pero no me separa del footer al final del cuadro, eso es lo que estoy tratando de aplicar:
<style type="text/css">
div#general{
margin:auto;
float:right;
width:380px;
height:600px;
background-color:green;
}
a:link
{
text-decoration:none;
}
</style>
<div id="general"><br></br>
<center><font color="white" face="Tahoma" size="6">Regístrate
<font color="white" face="Tahoma" size="4">En esta nueva comunidad</center>
<form role="form"><br></br>
<div class="form-group">
<font color="white" size="3">
<label for="ejemplo_email_1">Nombre</label><br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="30"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">Apellido</label><br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="30" maxlength="30"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">E-mail</label><br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="36" maxlength="30"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">Contraseña</label><br></br>
<input type="password" class="form-control" id="ejemplo_password_1" size="27"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">Repetir contraseña</label><br></br>
<input type="password" class="form-control" id="ejemplo_password_1" size="27"><br></br>
<center>
<input type="checkbox">
<font size="2">Aceptas las condiciones de uso y política de privacidad propuesta en nuestras cookies
</center><br></br>
<center><footer><font color="white" size="1">¿Quiénes somos?</footer></center>
<br></br>
</div>
</form>
</div>
</body>
</html>

Y otra cosa, el tema de las alturas a los formularios como lo puedo dar, probé con maxleghrt pero no me funciono...
Disculpa la tardanza, te felicito por el proyecto, no cualquiera hace una red social y menos con poco conocimiento, no dejes que nadie te diga que no puedes...
1.- Altura de los formularios: Los formularios son contenedores que practicamente son invisibles y delimitan solo los controles que van a actuar, este se amoldará al contenedor externo inmediato. Dale un tamaño a la etiqueta que contiene al formulario y este se amoldará a ella.
2.- Si el div qwue contiene el footer esta dentro del div principal, lo que harás será agregar un espacio. Si deseas que esté separado totalmente debes sacarlo del DIV principal.
Prueba con algo así (utilizando clases CSS)
<html>
<head>
<style type="text/css">
.general{
margin:auto;
float:right;
width:380px;
}
.formulario{
padding: 10;
}
.fondo-verde{
background-color:green;
}
.footer{
margin-top: 50px;
}
a:link{
text-decoration:none;
}
</style>
<body>
<div class="general"><br></br>
<font color="white" face="Tahoma" size="6">Regístrate
<font color="white" face="Tahoma" size="4">En esta nueva comunidad<br></br>
<form role="form">
<div class="form-group fondo-verde formulario">
<font color="white" size="3">
<label for="ejemplo_email_1">Nombre</label><br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="30"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">Apellido</label><br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="30" maxlength="30"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">E-mail</label><br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="36" maxlength="30"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">Contraseña</label><br></br>
<input type="password" class="form-control" id="ejemplo_password_1" size="27"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">Repetir contraseña</label><br></br>
<input type="password" class="form-control" id="ejemplo_password_1" size="27"><br></br>
<center>
<input type="checkbox">
<font size="2">Aceptas las condiciones de uso y política de privacidad propuesta en nuestras cookies
</center><br></br>
</div>
<div class="footer fondo-verde formulario">
<center>
<footer>
<font color="white" size="1">¿Quiénes somos?
</footer>
</center><br></br>
</div>
</form>
</div>
</body>
</html>

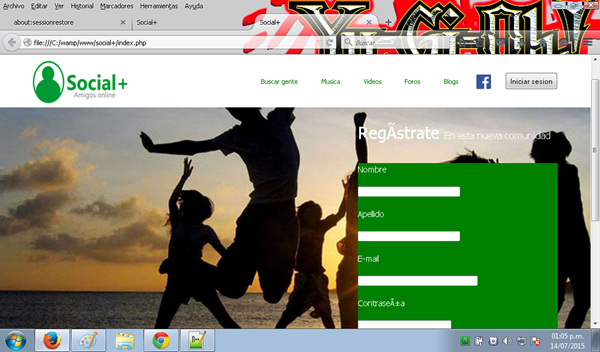
El footer si me lo visualiza pero el problema ahora es que me queda afuera el titulo (Regístrate en esta nueva comunidad) y no dentro del cuadro verde:

O lo mismo cuando cierro el (div) entre estos códigos:
<div class="general"><br></br>
<font color="white" face="Tahoma" size="6">Regístrate
<font color="white" face="Tahoma" size="4">En esta nueva comunidad<br></br></div>
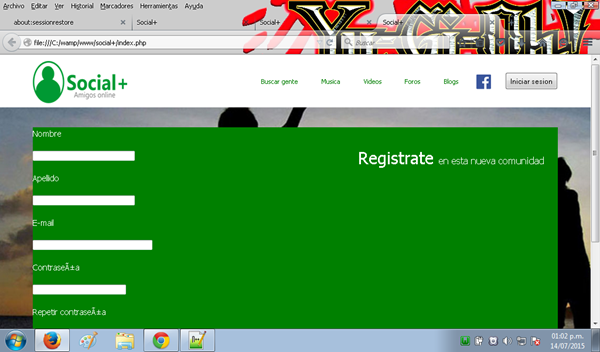
Se amplia el cuadro y no se mantiene en su tamaño original pero si el titulo dentro de el:

No entiendo muy bien esa parte de Darle un tamaño a la etiqueta que contiene al formulario y este se amoldará a ella, seria más fácil si me pasas un ejemplo del código de como darle el tamaño...
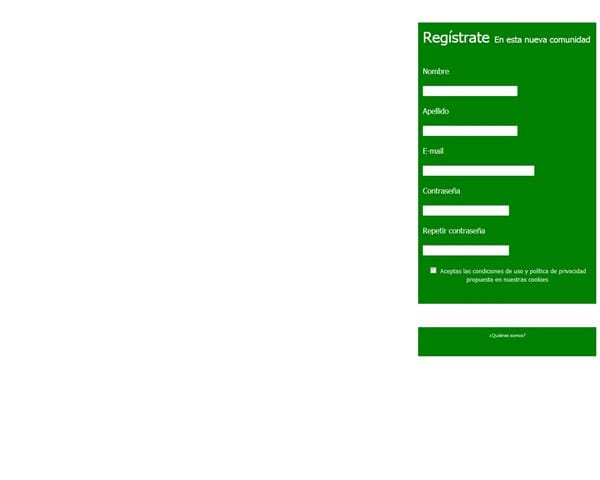
Un print de la pantalla

El código es el siguiente:
<!DOCTYPE html>
<html lang="es">
<head>
<style type="text/css">
.general{
margin:auto;
float:right;
width:380px;
}
.formulario{
padding: 10;
}
.fondo-verde{
background-color:green;
}
.footer{
margin-top: 50px;
}
a:link{
text-decoration:none;
}
</style>
<body>
<div class="general"><br></br>
<div class="fondo-verde formulario">
<font color="white" face="Tahoma" size="6">Regístrate
<font color="white" face="Tahoma" size="4">En esta nueva comunidad<br></br>
</div>
<form role="form">
<div class="form-group fondo-verde formulario">
<font color="white" size="3">
<label for="ejemplo_email_1">Nombre</label><br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="30"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">Apellido</label><br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="30" maxlength="30"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">E-mail</label><br></br>
<input type="email" class="form-control" id="ejemplo_email_1" size="36" maxlength="30"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">Contraseña</label><br></br>
<input type="password" class="form-control" id="ejemplo_password_1" size="27"><br></br>
<font color="white" size="3">
<label for="ejemplo_email_1">Repetir contraseña</label><br></br>
<input type="password" class="form-control" id="ejemplo_password_1" size="27"><br></br>
<center>
<input type="checkbox">
<font size="2">Aceptas las condiciones de uso y política de privacidad propuesta en nuestras cookies
</center><br></br>
</div>
<div class="footer fondo-verde formulario">
<center>
<footer>
<font color="white" size="1">¿Quiénes somos?
</footer>
</center><br></br>
</div>
</form>
</div>
</body>
</html>Todo es problema de organización y estilos.
Si necesitas más ayuda para tu desarrollo no dudes en consultar por este medio o en el correo [email protected]
Ve este código y dame tu opinión si queda mejor de esta forma:
<html>
<head>
<style type="text/css">
.general{
margin:auto;
float:right;
width:380px;
}
.formulario{
padding: 10;
}
.fondo-verde{
background-color:green;
}
.footer{
margin-top: 50px;
}
a:link{
text-decoration:none;
}
.control{
width: 300px;
height: 35px;
margin-left: 20px;
font-size: 16;
font-family: Tahoma;
}
</style>
<body>
<div class="general"><br></br>
<div class="fondo-verde formulario">
<font color="white" face="Tahoma" size="6">Regístrate
<font color="white" face="Tahoma" size="4">En esta nueva comunidad<br></br>
</div>
<form role="form">
<div class="form-group fondo-verde formulario">
<font color="white" size="3">
<input type="email" placeholder="Nombre" class="form-control control" id="ejemplo_email_1" size="30"><br></br>
<font color="white" size="3">
<input type="email" placeholder="Apellido" class="form-control control" id="ejemplo_email_1" size="30" maxlength="30"><br></br>
<font color="white" size="3">
<input type="email" placeholder="E-Mail" class="form-control control" id="ejemplo_email_1" size="36" maxlength="30"><br></br>
<font color="white" size="3">
<input type="password" placeholder="Contraseña" class="form-control control" id="ejemplo_password_1" size="27"><br></br>
<font color="white" size="3">
<input type="password" placeholder="Repetir contraseña" class="form-control control" id="ejemplo_password_1" size="27"><br></br>
<center>
<input type="checkbox">
<font size="2">Aceptas las condiciones de uso y política de privacidad propuesta en nuestras cookies
</center><br></br>
</div>
<div class="footer fondo-verde formulario">
<center>
<footer>
<font color="white" size="1">¿Quiénes somos?
</footer>
</center><br></br>
</div>
</form>
</div>
</body>
</html>
- Compartir respuesta
