Como cargar una imagen con fileupload pero utilizando la ruta de la imagen a sql Server
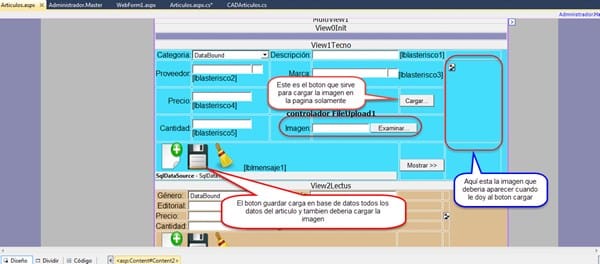
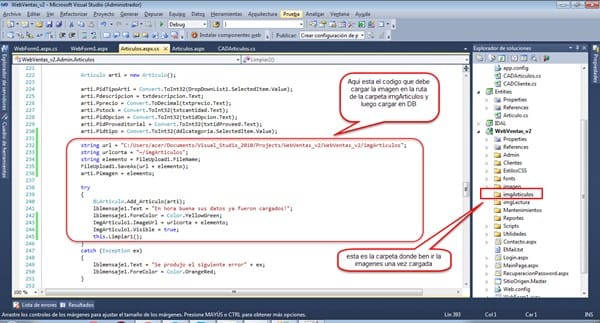
Estuve tratando de cargar una imagen utilizando un control Fileupload en Asp.Net, la idea principal es que la imagen se cargue en una carpeta llamada imgArticulo de mi proyecto en la misma se deben cargar todas las imágenes de artículos y luego la descripción de la ruta debe cargarse en mi Base de datos de SQLServer, resulta que el código que he utilizado antes funcionaba ahora no carga nada este es el código fuente que está dentro de un botón cargarArticulo

En código fuente ya tengo cargada la librería using System. IO, y cuando verifico que en base de datos veo que están cargados todos los datos de articulo menos la imagen que tiene el tipo de archivo nvarchar(Max), si usted conoce algún error que pueda indicarme se lo agradecería
1 respuesta
Respuesta de José Eduardo Martínez Patricio
1