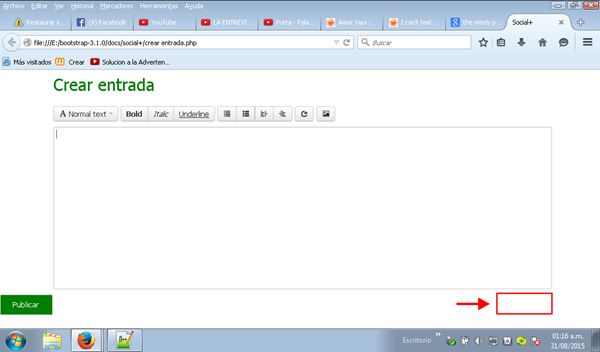
¿Como puedo alinear el botón a la izquierda en mi web para el editor de texto?
Tengo el siguiente código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Social+</title>
<!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="lib/css/bootstrap.min.css"/>
<link rel="stylesheet" type="text/css" href="lib/css/prettify.css"/>
<link rel="stylesheet" type="text/css" href="src/bootstrap-wysihtml5.css"/>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<br/>
<div class="container">
<div class="jumbotron">
<font face="Tahoma" size="6" color="green">Crear entrada<br></br>
<textarea class="textarea" style="width:100%;height:300px;"></textarea>
</div>
</div>
<script src="lib/js/wysihtml5-0.3.0.js"></script>
<script src="lib/js/jquery-1.7.2.min.js"></script>
<script src="lib/js/prettify.js"></script>
<script src="lib/js/bootstrap.min.js"></script>
<script src="src/bootstrap-wysihtml5.js"></script>
<script>
$('.textarea').wysihtml5();
</script>
<script type="text/javascript" charset="utf-8">
$(prettyPrint);
</script>
<input type="submit" name="Submit" value="Publicar" style="color:white; height:40px; width:100px; font-size:14px; background-color:green; font-family:tahoma;">
</body>
</html>