Pasar variable php a una ventana modal
Agradecería mucho de su ayuda con el siguiente problema
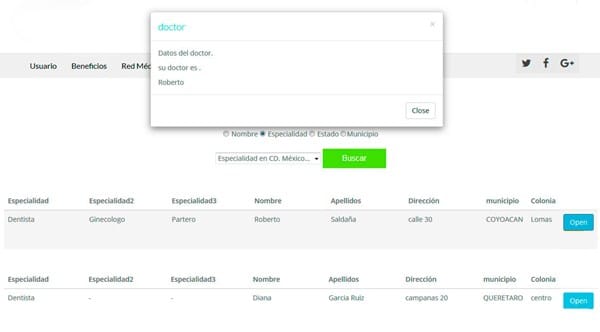
tengo una tabla que se llena con una base de datos según sea la selección en el combobox
por ejemplo si selecciono dentista me mostrara todos los dentistas dentro de mi base de datos
al final tiene una un botón que al dar clic te abre una ventana modal ...
Quisiera poder mostrar varios datos que tiene la base de datos de ese doctor

Pero nada más eh podio que me muestre los datos de la primer fila aunque le de clic en otro doctor
espero y allá podido explicarme
este es mi código
<button type="button" class="btn btn-info" data-toggle="modal" data-target="#myModal">Open </button> <!-- Modal --> <div class="modal fade" id="myModal" role="dialog"> <div class="modal-dialog"> <!-- Modal content--> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Doctor</h4> </div> <div class="modal-body"> <p>Datos del doctor.</p> <p></p> <p></p> <p>su doctor es .</p> <?echo $fila['name'] ?> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div> </div>
1 Respuesta
Necesitas utilizar jquery para mostrar los datos del doctor especifico. Pero necesito ver el código donde carga la lista. ¿Cómo están cargando los datos?
Buenos días ever de antemano muchas gracias por tu pronta respuesta y el tiempo para para poder ayudarme.
Te muestro como es como mando llamar todos los datos
¿
<?php
// Primero definimos la conexión a la base de datos
define('HOST_DB', 'localhost'); //Nombre del host, nomalmente localhost
define('USER_DB', 'user'); //Usuario de la bbdd
define('PASS_DB', 'pass'); //Contraseña de la bbdd
define('NAME_DB', 'medicos'); //Nombre de la bbdd
// Definimos la conexión
function conectar(){
global $conexion; //Definición global para poder utilizar en todo el contexto
$conexion = mysql_connect(HOST_DB, USER_DB, PASS_DB)
or die ('NO SE HA PODIDO CONECTAR AL MOTOR DE LA BASE DE DATOS');
mysql_select_db(NAME_DB)
or die ('NO SE ENCUENTRA LA BASE DE DATOS ' . NAME_DB);
}
function desconectar(){
global $conexion;
mysql_close($conexion);
}
//Variable que contendrá el resultado de la búsqueda
$texto = '';
//Variable que contendrá el número de resgistros encontrados
$registros = '';
//------------------------------- if nombre ------------------------------------------------------------
if($_POST){
$busqueda = trim($_POST['buscar']);
$entero = 0;
if (empty($busqueda)){
$texto = 'Búsqueda sin resultados';
}else{
// Si hay información para buscar, abrimos la conexión
conectar();
mysql_set_charset('utf8'); // mostramos la información en utf-8
//Contulta para la base de datos, se utiliza un comparador LIKE para acceder a todo lo que contenga la cadena a buscar
$sql = "SELECT * FROM nieto WHERE esp1 LIKE '%" .$busqueda. "%' or esp2 LIKE '%" .$busqueda. "%' or esp3 LIKE '%" .$busqueda. "%' AND idestado='2' ORDER BY municipio";
$resultado = mysql_query($sql); //Ejecución de la consulta
//Si hay resultados...
if (mysql_num_rows($resultado) > 0){
// Se recoge el número de resultados
$registros = '<p>Se encontarron ' . mysql_num_rows($resultado) . ' Doctores </p>
';
// Se almacenan las cadenas de resultado
while($fila = mysql_fetch_assoc($resultado)){ ?>
<div class="table-responsive">
<table class="table table-hover">
<thead>
<tr>
<th>Especialidad</th>
<th>Especialidad2</th>
<th>Especialidad3</th>
<th>Nombre</th>
<th>Apellidos</th>
<th>Dirección</th>
<th>Municipio</th>
<th>Colonia</th>
</tr>
</thead>
<tbody>
<?
Echo'
<td class="col-md-2">'. $fila['esp1'] .'</td>
<td class="col-md-2">'. $fila['esp2'] .'</td>
<td class="col-md-2">'. $fila['esp3'] .'</td>
<td class="col-md-2">'. $fila['name'] .'</td>
<td class="col-md-2">'. $fila['lastname'] .'</td>
<td class="col-md-2">'. $fila['dir'] .'</td>
<td class="col-md-2">'. $fila['municipio'] .'</td>
<td class="col-md-2">'. $fila['colonia'] .'</td>
';?>
<td class="col-md-2">
<form action="citas.php" method="GET" >
<? $nom = $fila['name'];?>
<? $ape = $fila['lastname'];?>
<? $esp = $fila['esp1'];?>
<input type="hidden" class="form-control" id="nombre" name="nombre" value="<?php echo $nom ?>" />
<input type="hidden" class="form-control" id="apellido" name="apellido" value="<?php echo $ape ?>" />
<input type="hidden" class="form-control" id="especial" name="especial" value="<?php echo $esp ?>" />
<button type="button" class="btn btn-info" data-toggle="modal" data-target="#myModal">Open </button>
<!------------------------ Inicio modal --------------------------------------->
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Doctor</h4>
</div>
<div class="modal-body">
<p>Datos del doctor.</p>
<p></p>
<p></p>
<p>su doctor es .</p>
<?echo $fila['name'] ?>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
hola buenas tardes investigando encontré una forma con javascript y ya me muestra el doctor según la fila donde se de clic.. pero .. nada mas eh logrado que me muestre ese campo "nombre"
como le podría hacer paras que me muestre nombre, apellido y especialidad
mi código es el siguiente
<a id="agendar"
data-target="#myModal"
data-toggle="modal"
data-id=" <?echo $fila['name'];?>"
href="#"
class="sepV_a"
title="agendar"><i class=button> Agendar</a></i>
<!---------------------------------------- Modal ---------------------------------------------->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog modal-lg">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Agendar</h4>
</div>
<div class="modal-body">
<!---------------------------------- inicio datos del doctor -------------------------------------------->
<div id="contact_form" >
<div class="col-md-6" >
<p>Datos del Doctor.</p>
<p></p>
<p></p>
<input type="text" name="bookId" id="bookId" value="" />
<script>
$(document).ready(function (e) {
$('#myModal').on('show.bs.modal', function(e) {
var id = $(e.relatedTarget).data().id;
$(e.currentTarget).find('#bookId').val(id);
});
});
</script>
</div>
</div>gracias excelente fin de semana
Reemplaza tu código por este, desde la línea que sigue después del comentario
// Se almacenan las cadenas de resultado
<table class="table table-hover" id="tbdoctor">
<thead>
<tr>
<th>Especialidad</th>
<th>Especialidad2</th>
<th>Especialidad3</th>
<th>Nombre</th>
<th>Apellidos</th>
<th>Dirección</th>
<th>Municipio</th>
<th>Colonia</th>
</tr>
</thead>
<tbody>
<?php while($fila = mysql_fetch_assoc($resultado)){?>
<?php
Echo' <tr>
<td class="col-md-2" id="espe1">'. $fila['esp1'] .'</td>
<td class="col-md-2">'. $fila['esp2'] .'</td>
<td class="col-md-2">'. $fila['esp3'] .'</td>
<td class="col-md-2" id="nombre">'. $fila['name'] .'</td>
<td class="col-md-2" id="apellido">'. $fila['lastname'] .'</td>
<td class="col-md-2">'. $fila['dir'] .'</td>
<td class="col-md-2">'. $fila['municipio'] .'</td>
<td class="col-md-2">'. $fila['colonia'] .'</td>
<td class="col-md-2"><a href='.$fila['id'].' name="idsele" class="btn btn-info" data-toggle="modal" data-target="#myModal">Open </a></td>
</tr>';?>
<?php } ?>
<!-- Inicio modal -->
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Doctor</h4>
</div>
<div class="modal-body">
<p>Datos del doctor.</p>
<p></p>
<p></p>
<p>su doctor es .</p>
Especialidad:<input type="text" name="espe" id="espe" value="" /><br>
Nombre:<input type="text" name="nombre" id="nombre" value="" /><br>
Apellidos:<input type="text" name="apellido" id="apellido" value="" /><br>
<script>
$("body").on("click","#tbdoctor a",function(event){
event.preventDefault();
idsele = $(this).attr("href");
espe = $(this).parent().parent().children("td:eq(0)").text();
nombre = $(this).parent().parent().children("td:eq(3)").text();
apellido = $(this).parent().parent().children("td:eq(4)").text();
//Cargamos en el formulario los valores del registro
$("#espe").val(espe);
$("#nombre").val(nombre);
$("#apellido").val(apellido);
});
</script>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
Hola Ever muy buenos días
de antemano muchísimas gracias por tomarte un poco de tu valioso tiempo para ayudarte
te comento que si me ha servido tu código que me pusiste pero tengo un problema con una linea
que al ala hora de ejecutar el modal se queda cargando y no muestra nada
<a href='.$fila['id'].' name="idsele"
según tengo entendido ese es id que tiene cada doctor.
pero se queda cargando y no me muestra nada si se lo llego a quitar si me carga el modal pero no me aparecen los datos de nombre apellido y especialidad, por que crees que me podrías estar marcando ese error.
event.preventDefault();
idsele = $(this).attr("href");
espe = $(this).parent().parent().children("td:eq(0)").text();
nombre = $(this).parent().parent().children("td:eq(3)").text();
apellido = $(this).parent().parent().children("td:eq(4)").text();de verdad estoy muy agradecida por tu ayuda
Hola otra vez ...
Te comento que ya eh podido solucionar el problema.
La situación era que estaba teniendo problemas con los id y con los
("td:eq(0)").text();no se estaban mandando llamar correctamente
¿Unan ultima pregunta hay alguna forma en que en vez de que salga la información en input textbox salga simplemente como un texto sin estar dentro del textbox?
Me alegra que te haya funcionado. Efectivamente el Id es el campo que tienes en la tabla. Para que no te aparezca los datos en un input puedes utilizar la etiqueta de <p> o la etiqueta <span>
Reemplaza este código:
Especialidad:<input type="text" name="espe" id="espe" value="" /><br>
Nombre:<input type="text" name="nombre" id="nombre" value="" /><br>
Apellidos:<input type="text" name="apellido" id="apellido" value="" /><br>
<script>
$("body").on("click","#tbdoctor a",function(event){
event.preventDefault();
idsele = $(this).attr("href");
espe = $(this).parent().parent().children("td:eq(0)").text();
nombre = $(this).parent().parent().children("td:eq(3)").text();
apellido = $(this).parent().parent().children("td:eq(4)").text();
//Cargamos en el formulario los valores del registro
$("#espe").val(espe);
$("#nombre").val(nombre);
$("#apellido").val(apellido);
});
</script> Por este:
<div id="datos"></div>
<script>
$("body").on("click","#tbdoctor a",function(event){
event.preventDefault();
idsele = $(this).attr("href");
espe = $(this).parent().parent().children("td:eq(0)").text();
nombre = $(this).parent().parent().children("td:eq(3)").text();
apellido = $(this).parent().parent().children("td:eq(4)").text();
//Cargamos los datos
html = "<p>Especialidad: " + espe;
html += "<br>Nombre: " + nombre;
html += "<br>Apellidos: " + apellido;
html += "</p>
";
$("#datos").html(html);
});
</script>
- Compartir respuesta
