Tengo un problema con el header de la página web echa en wordpress
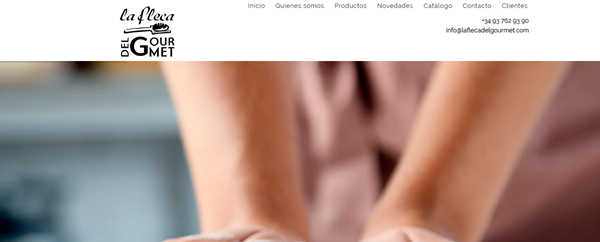
Me gustaría poder cambiar una cosa del header. Es decir donde esta escrito el correo tendría que redirigir a la página contacto y no al mail to. Hace ya una semana que lo estoy buscando y no lo encuentro. Os dejo una imagen para que quede más claro

1 respuesta

Paso a paso, entiendo que este wordpress lo estas haciendo con template, sin tocar código, si es así, ¿tienes acceso a el? Se como cambiarlo en el código pero tocar temas prefabricados tiene sus inconvenientes, por ejemplo si lo actualizas vas a perder las modificaciones.

Si aun asi quieres seguir en navegador, click derecho en el link, inspeccionar elemento, busca u tag parecido a <a href="mailto:tuEmail">tuEmail</a>. Como ves las webs funcionan por niveles de capas, busca el 'id="algunTexto"' mas cercano y anotalo, te servira para encontrar este trozo de codigo en el template. Ahora ve a la pagina de contacto y apunta el link que aparece en el apartado 'permalink'. Cuando tengas esto me avisas que estoy con el mobil y da pereza seguir. XD

Espera entonces aqui hay dos opciones o lo cambias directamente en el fichero donde se imprime o lo cambias on javascript.

¿Sabes si tienes jQuery en la web?
¿Tienes algún sito en el tema para o poner código js?
Dime que si y te escribo las dos líneas que lo cambian.

El permalink no lo encuentro. He ido como has dicho a la página de contacto y no lo encuentro. SI quieres de digo la página web

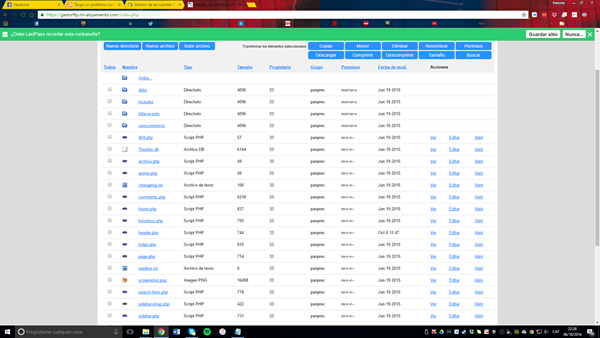
Ya he encontrado la web, tiene jquery, ve a los archivos, wp-content>themes>la carpeta de tu tema, y busca el archivo header.php, dentro busca la etiqueta </head> y justo antes pega esto:
<script>
$(document).ready(function() {
changeUrl();
});
function changeUrl(){
$('#telefon a').attr('href' , 'http://pan-precocido.com/contacto/');
}
</script>
Si da error me lo dices, creo que no pero puede tener algun error gramatical. Piensa a guardarte el archivo original para poder sustituir el editado si es necesario.
Com em costa explicar aquestes coses en Esp...

jajajajaj doncs digueu en Cat jijijij XD
He entrat al wp-content themes i despres al tema de la pagina web he trovat el header.php y em surt el següent:
<?php
// =============================================================================
// HEADER.PHP
// -----------------------------------------------------------------------------
// Variable output across different composers.
//
// Content is output based on which Composer has been selected in the Customizer.
// To view and/or edit the markup of your Composer's headers, first go to "templates"
// inside the "includes" subdirectory. Once inside, find your Composer's folder
// and look for a file called "wp-header.php," where you'll be able to find the
// appropriate output.
// =============================================================================
?>
<?php df_get_template( df_get_composer(), 'wp', 'header' ); ?>

Si tens una carpeta que es digui 'js' i em dius quins fitxers hi ha. Si hi ha un 'main.js' obre'l. Al principi hi ha de dir alguna cosa com $(document). Ready, o jQuery(document). Ready, si no es així copia'm les primeres línies del fitxer. Si si que ho trobes just passada aquesta línia enganxa això:
function changeUrl(){
$('#telefon a').attr('href' , 'http://pan-precocido.com/contacto/');
};
changeUrl();
Si vas a la web i et dona error torna a posar el fitxer original ( sempre guarda una còpia del que toquis! )

No, allà hi haurà altres .js però no el que necessitem. Mira, descarregat toota la carpeta del tema, llavors a dins la carpeta cliques cmd+f en mac o ctrl+f en windows i busques </head>. Quan trobis el fitxer que ho té hi poses el primer codi que t'he passat:
<script>
$(document).ready(function() {
changeUrl();
});
function changeUrl(){
$('#telefon a').attr('href' , 'http://pan-precocido.com/contacto/');
}
</script>
Com t'he dit abans, posat just abans del </head> i tornes a posar aquest fitxer a la web on li toqui.
Per altre banda normalment aquests temes, a dins el cms, a dins de latevaweb.com/wp-admin solen tenir algun apartat on posar javascript, si el trobes es el més fàcil, enganxa-hi això:
$(document).ready(function() {
changeUrl();
});
function changeUrl(){
$('#telefon a').attr('href' , 'http://pan-precocido.com/contacto/');
}
És a dir el mateix sense els <scripts>, et recomanaria de buscar això per dins la web abans, és més senzill.

Dona'm accés i t'ho faig en un moment, que així no acabarem mai jajaja [email protected], t'ho faré dilluns suposo, que estic molt liat aquest cap de setmana.
El dia que passi per la pineda em regaleu un croissant i un café!

treballo en una botiga d'informatica no puc donarte les claus d'accés merci ja m'ho miraré millor demà

Llavors busca la manera de posar aquest js que t'he passat, substitueix el mailto per el link de de la pagina de contacte. Si necessites res més escriu-me al mail o per aquí ;)
- Compartir respuesta