Ver datos de una base de datos en tiempo real
Estoy trabajando en un sitio que se compone de varias páginas de esta manera
La primera página ingresa los datos de personas y todos los registros ingresados tienen un campo estado char(1) que por defecto es 'P'. Estos datos se ingresan a la base de datos mediante un insert
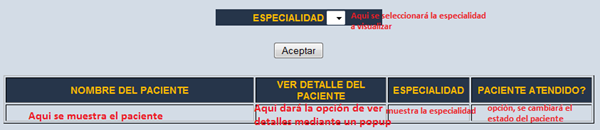
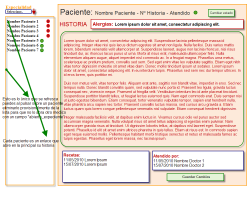
La segunda página muestra una lista de las personas ingresadas pero solo con estado 'P' mediante un mysql_query... Aquí el problema, que para mostrar las personas nuevas ingresadas. Tengo que recargar la página y quisiera algo tipo twitter. Que se vayan desplegando en tiempo real las nuevas personas ingresadas para no estar recargando hasta el fin de los tiempos.
La primera página ingresa los datos de personas y todos los registros ingresados tienen un campo estado char(1) que por defecto es 'P'. Estos datos se ingresan a la base de datos mediante un insert
La segunda página muestra una lista de las personas ingresadas pero solo con estado 'P' mediante un mysql_query... Aquí el problema, que para mostrar las personas nuevas ingresadas. Tengo que recargar la página y quisiera algo tipo twitter. Que se vayan desplegando en tiempo real las nuevas personas ingresadas para no estar recargando hasta el fin de los tiempos.
1 Respuesta
Respuesta de Kike Rodríguez
1